
Octubre, 2016

Multimedia Sin Barreras, por Maria Dolores García Fernández

"Hemos modificado tanto nuestro entorno, que ahora debemos modificarnos a nosotros mismos para exisitir dentro de este nuevo entorno."
Norbert Wiender.
Frase extraída del libro digital: "La accesibilidad y el diseño universal entendido por todos. De cómo Stephen Hawking, viajó por el espacio."

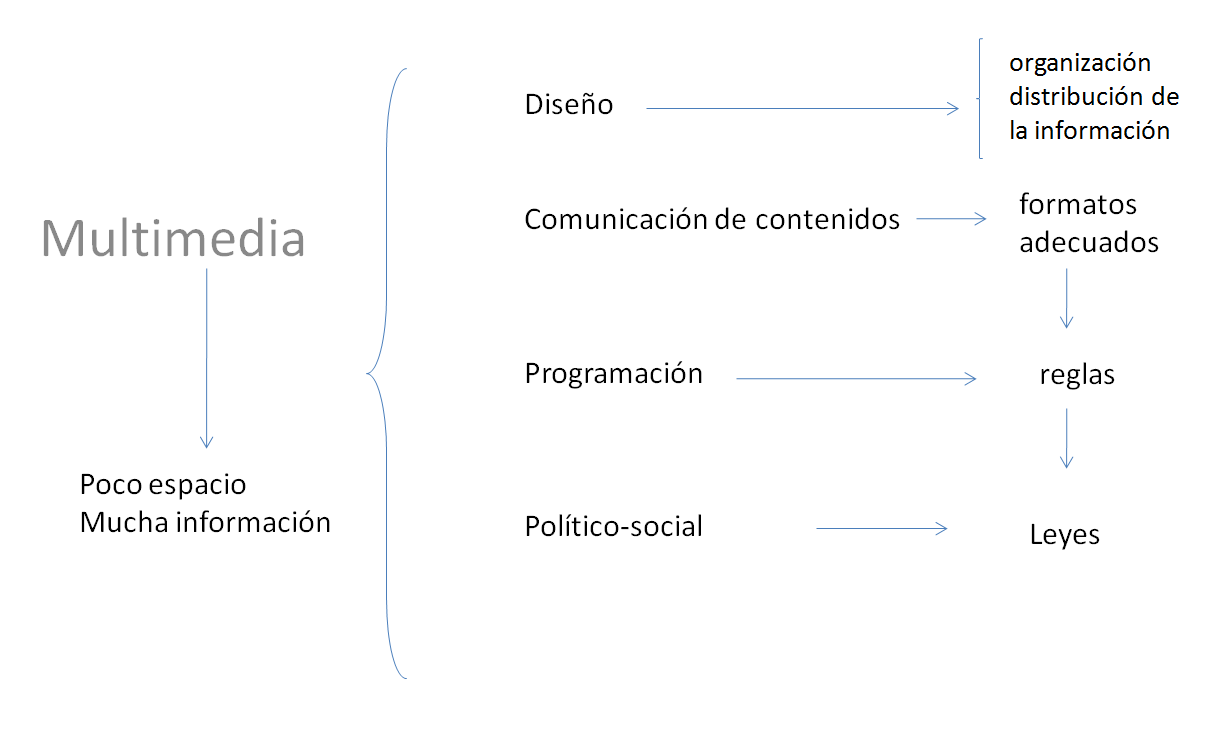
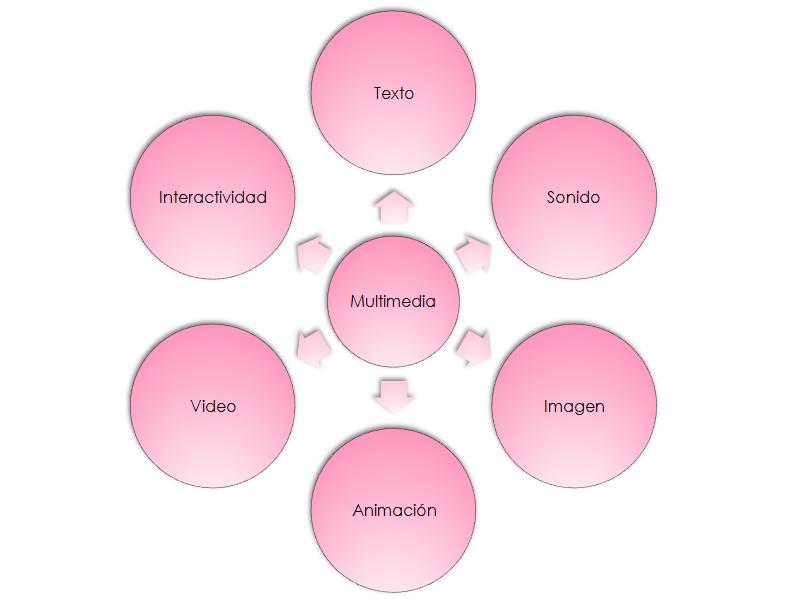
La comunicación multimedia es un recurso muy útil por que en poco espacio pademos ofrecer mucha información. Esto impacta en distintos aspectos, tales como:
Multimedia refiere a cualquier objeto o sistema que utiliza múltiples medios de expresión(físicos o digitales) para presentar o para comunicar determinada información.



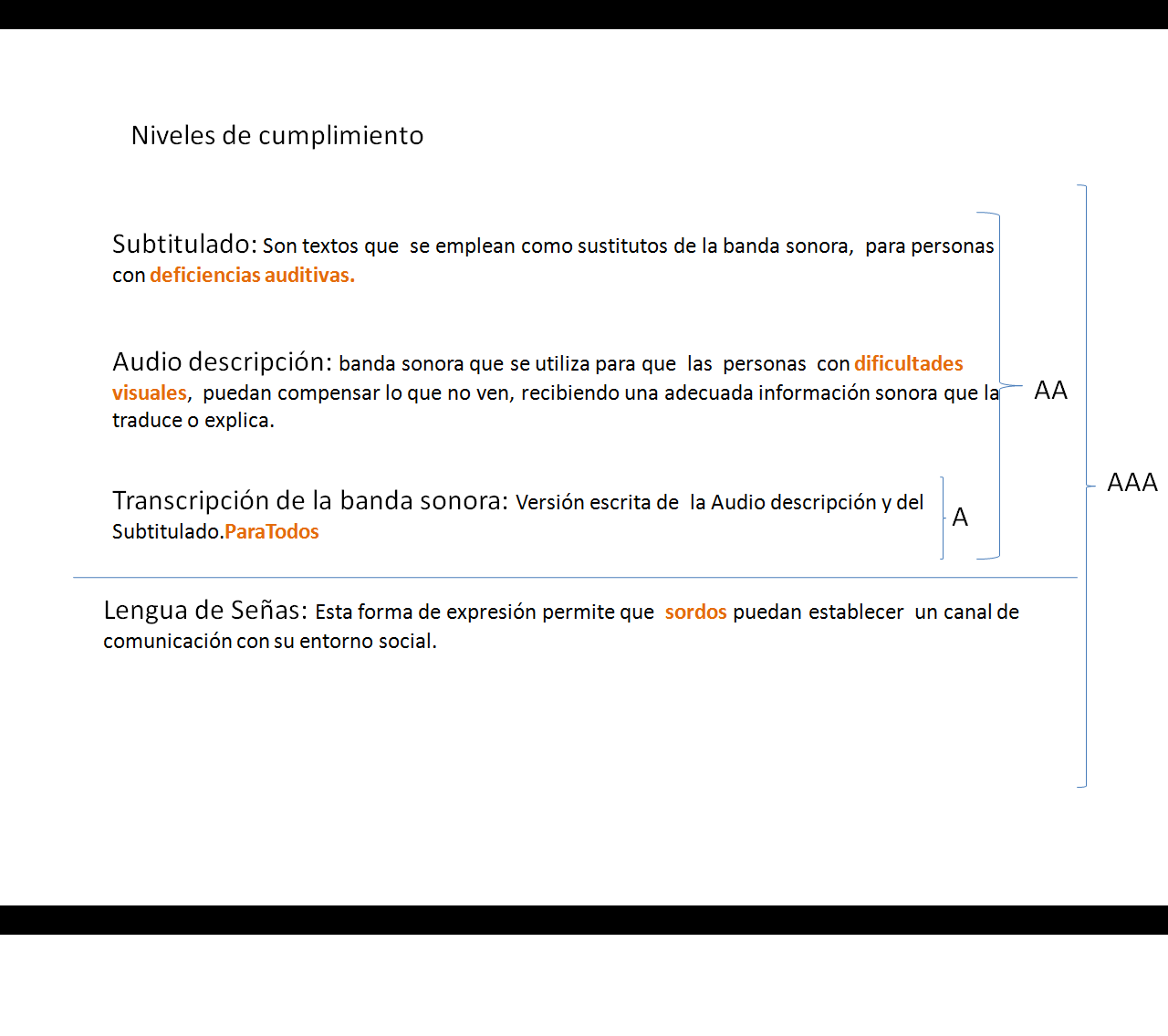
Son textos que se emplean como sustitutos de la banda sonora, para personas con deficiencias auditivas.
Es la banda sonora que se utiliza para que las personas con dificultades visuales, puedan compensar lo que no ven, recibiendo una adecuada información sonora que la traduce o explica.
Versión escrita de la Audio descripción y del Subtitulado.
Esta forma de expresión permite que sordos puedan establecer un canal de comunicación con su entorno social.

Son textos que se emplean como sustitutos de la banda sonora, para personas con deficiencias auditivas. AA
Es la banda sonora que se utiliza para que las personas con dificultades visuales, puedan compensar lo que no ven, recibiendo una adecuada información sonora que la traduce o explica. AA
Versión escrita de la Audio descripción y del Subtitulado. A
Esta forma de expresión permite que sordos puedan establecer un canal de comunicación con su entorno social.AAA
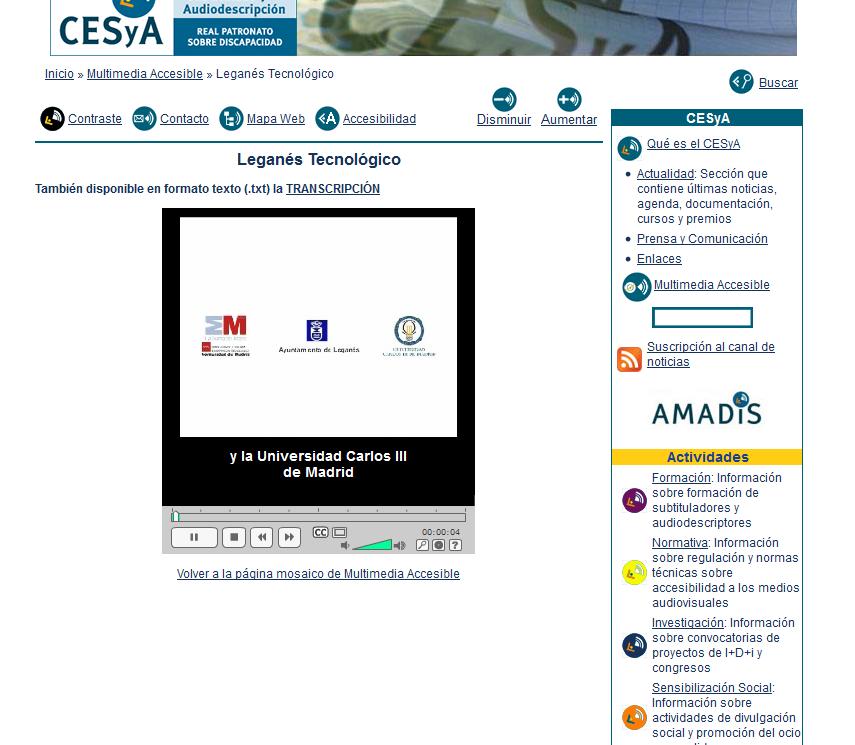
La opción a la transcripción también debe ser accesible, sea esta en html, como en formato .doc o .pdf
Ejemplo 1:
Información ofrecida en video y transcripta de la banda sonora: http://www3.uah.es/caracciolos/index.php/caracciolos/article/view/20

Ejemplo 2:
¿Cómo hacer un Doumento digital accesible? http://www.youtube.com/watch?v=q7TVcpmRACM
Independientemente de que un vídeo pregrabado posea equivalencia textual, es necesario proporcionar un equivalente sincronizado (subtítulos) a la banda sonora.

Ejemplo:Acceso a Ejemplos y descarga del reproductor CCPlayer
Bibliografía: Sobre Office de Windows accesible, sutitulado y audiodescripción, ver la pagina del CeSya

Cuando se trasmite información importante en la banda visual de un vídeo pregrabado, es necesario incluir una descripción auditiva (también llamada audio descripción) adecuada de la escena.
De forma similar a los subtítulos, las descripciones auditivas están sincronizadas con la banda visual y, en este caso, son útiles para que las personas con discapacidad visual puedan seguir la acción y la información no auditiva de los vídeos. Es decir, de lo que se ve en las imágenes.
La descripción auditiva es una narración con información sobre los elementos visuales clave presentes en el vídeo como los escenarios, acciones, lenguaje corporal, gráficos y texto mostrado en pantalla y, en general, todo el contenido visual relevante.
A continuación se ofrece el mismo video en dos versiones una sin audiodescripción y otra con subtitulado sin audiodescripción:
La ruta natural, divaD, corto (Audiodescripto)
La ruta natural, divaD, corto con subtitulado
Otro ejemplo de código de cómo se inserta el video con el reproductor Youtube
Descarga del código en formato texto para incrustar un video youtube con etiqueta IFRAME


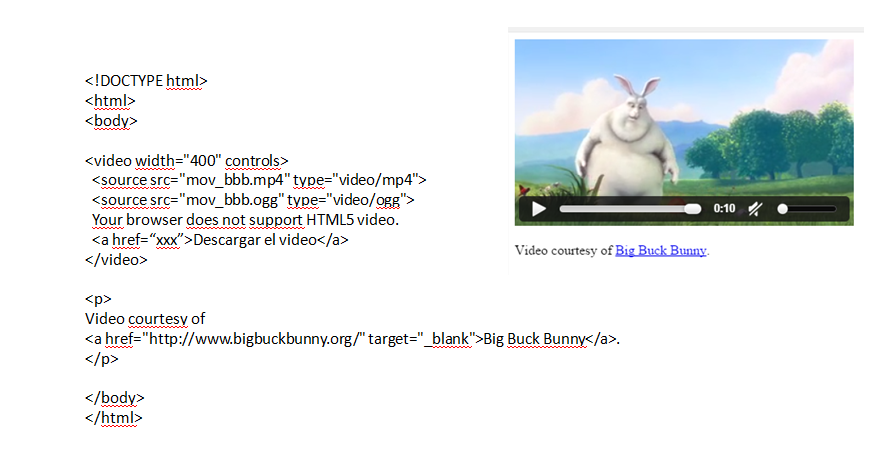
Código de ejemplo 
Ver ejemplo en linea: http://www.desarrollosdg.com.ar/dolores_sitio/portfolio.php
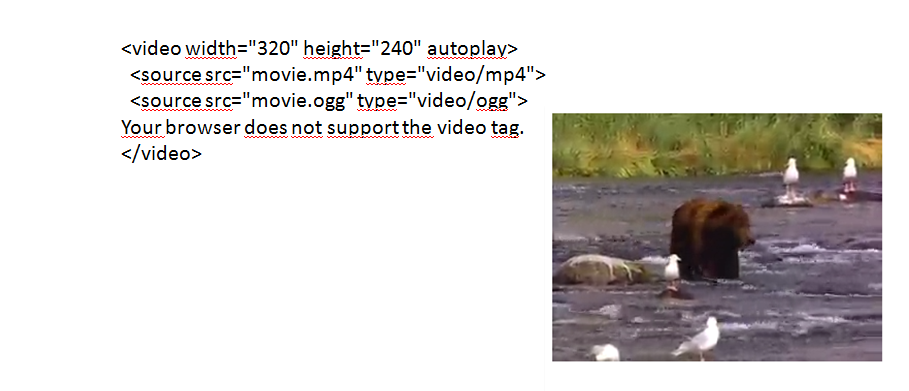
Probar ejemplo: http://www.w3schools.com/html/tryit.asp?filename=tryhtml5_video

Probar ejemplo: http://www.w3schools.com/html/tryit.asp?filename=tryhtml5_video_autoplay

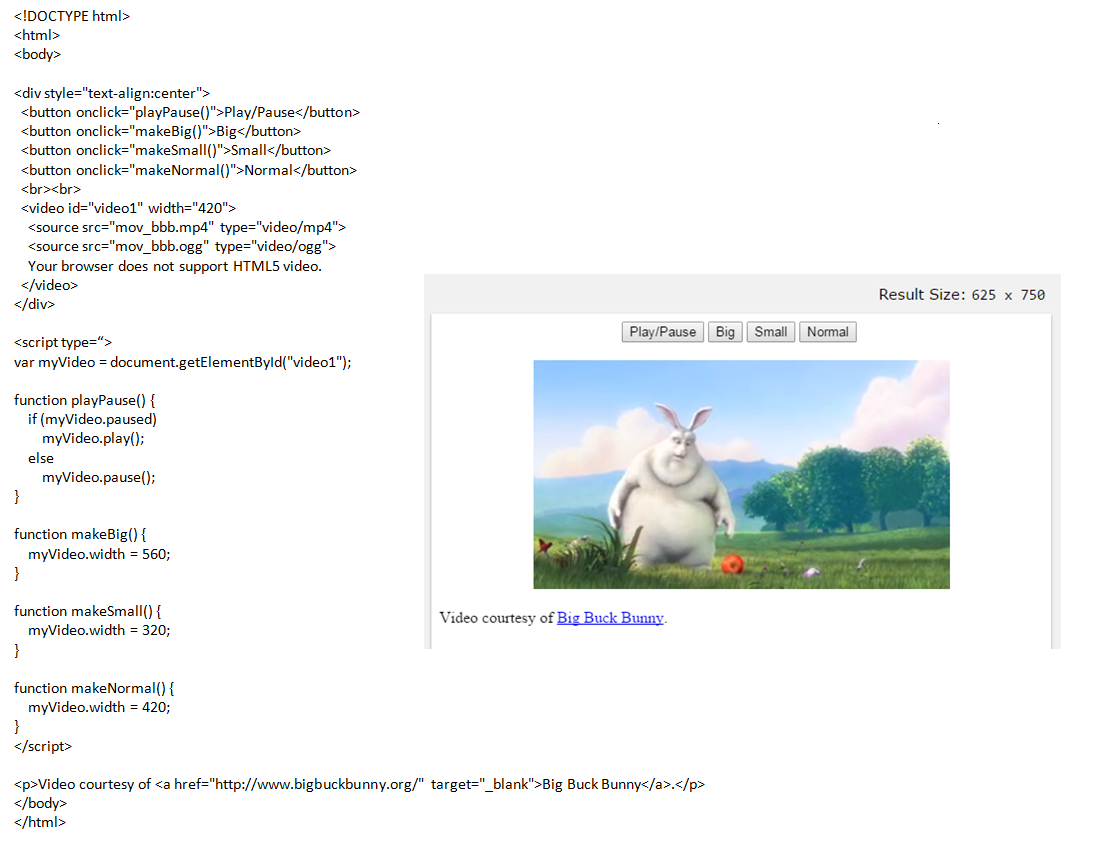
Probar ejemplo: http://www.w3schools.com/html/tryit.asp?filename=tryhtml5_video_js_prop

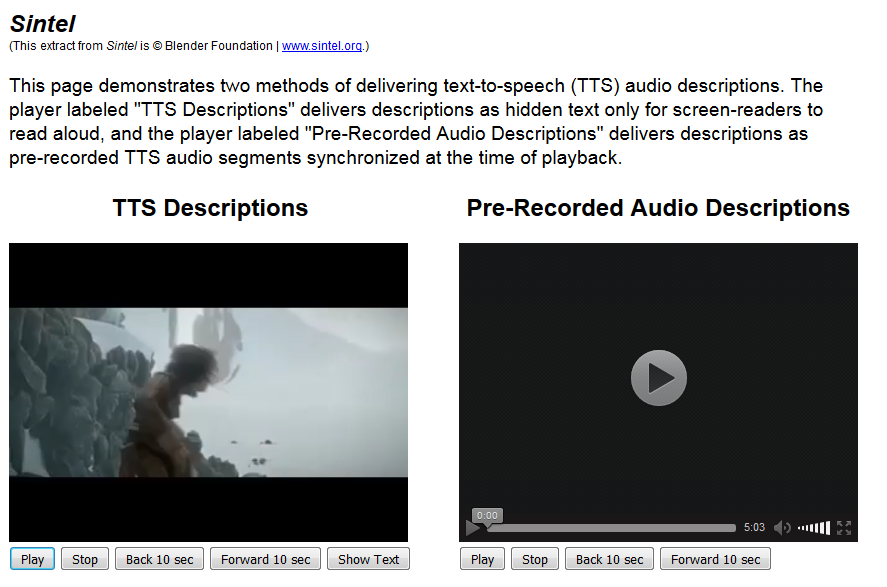
Probar ejemplo: http://ncamftp.wgbh.org/ibm/dvs/sintel-clip.html

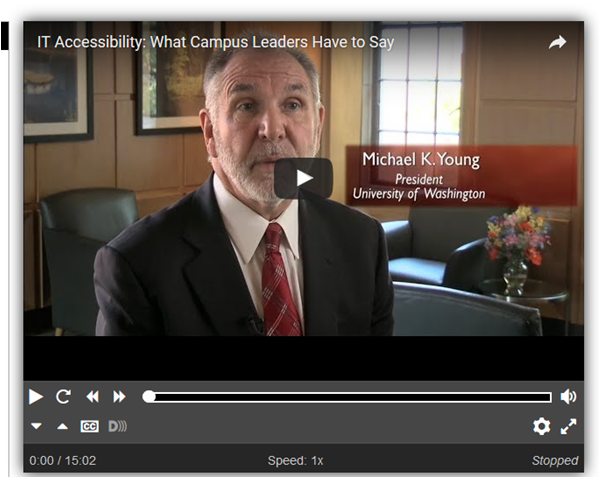
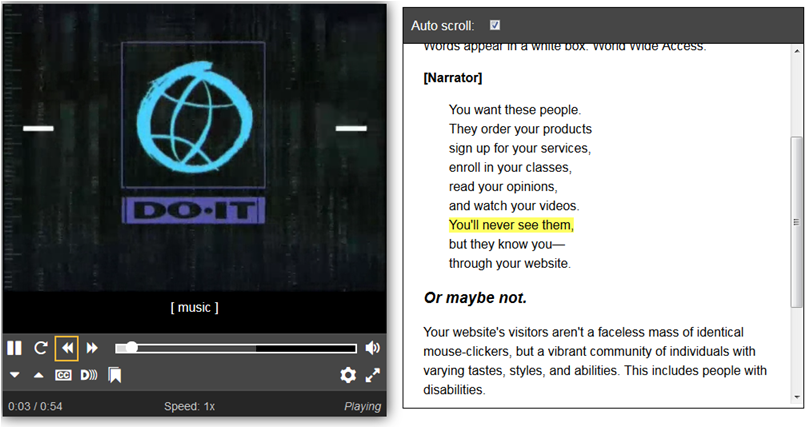
Probar ejemplo 3:http://ableplayer.github.io/ableplayer/demos/youtube.html

Este ejemplo utiliza el reproductor de YouTube, pero con los controles del Able Player. Si los elementos
La ventaja de usar los subtítulos locales es que se pueden utilizar para construir una transcripción interactiva y buscar dentro de videos.
Actualmente YouTube no expone datos de subtítulo específicos a través de su API por lo que estas funciones no son posibles con los subtítulos de YouTube solo. Además, un atributo Poster puede ser usado para reemplazar la imagen de póster predeterminado de YouTube con una imagen alternativa.
Probar ejemplo 4:http://ableplayer.github.io/ableplayer/demos/video7.html

El atributo data-transcript-src se utiliza para identificar el ID de un contenedor que contiene una transcripción pre-existente codificada manualmente y expresada en html.
Las transcripciones creadas manualmente pueden incluir una mejor estructura general de los automatizados, y pueden incluir marcas HTML adicional más allá de la simple marcado que se genera automáticamente por el Player. Por lo tanto, esta característica ofrece a los autores un mayor control sobre el contenido de sus transcripciones.
Actualmente YouTube no expone datos de subtítulo específicos a través de su API por lo que estas funciones no son posibles con los subtítulos de YouTube solo. Además, un atributo Poster puede ser usado para reemplazar la imagen de póster predeterminado de YouTube con una imagen alternativa.
Probar ejemplo 5:http://ableplayer.github.io/ableplayer/demos/youtube.html

Este ejemplo utiliza el reproductor de YouTube, pero con los controles del Able Player. Si los elementos
De lo contrario, los títulos y subtítulos de YouTube se utilizan si está disponible.
La ventaja de usar los subtítulos locales es que se pueden utilizar para construir una transcripción interactiva y buscar dentro de videos.
Actualmente YouTube no expone datos de subtítulo específicos a través de su API por lo que estas funciones no son posibles con los subtítulos de YouTube solo. Además, un atributo Poster puede ser usado para reemplazar la imagen de póster predeterminado de YouTube con una imagen alternativa.
Multimedia accesible +
la combinación de archivos que ofrecen formatos alternativos.

Mensaje

Recepción del mensaje

Inclusión