
María Dolores García Fernández
Sitio personal
Sobre diseño web adaptativo, inclusión y accesibilidad digital
Buenos Aires, Argentina. 05 de Diciembre de 2025, 03:12:49: am
¿Qué es el diseño universal?
Según Ron Mace (1941 – 1998) creador del término "Diseño Universal" :
"El Diseño Universal busca estimular el desarrollo de productos atractivos y comerciales que sean utilizables por cualquier tipo de persona. Está orientado al diseño de soluciones ligadas a la construcción y al de objetos que respondan a las necesidades de una amplia gama de usuarios."

¿Qué es diseñar para todos?
diseñar para todos implica considerar el entorno y realidad que un usuario tiene al momento de acceder a la información difital con el objetivo que pueda concetrarse en la actividad que desea realizr y obtener la respuesta o resultado o que necesita de esa interacción en forma transparente.
Esta transparencia en la interacción hombre-màquina-resultado se logra si la aplicación que utiliza está confeccionada con un diseño universal.
¿Por qué diseñar para todos?
Según Bruce Mau, diseñador canadiense nos dice sobre diseño invisible o transparente:
"Para la mayoría de nosotros el diseño es invisible. Hasta que falla."

Son muchas las personas que acceden a la información de los sitios Web desde contextos muy diferentes. Contemplar todas estas realidades a la vez en una sola plataforma es un desafìa que se resuelve manteniendo en equilibrio la ecuación:
diseño para todos=diseño universal
Principios y Pautas que facilitan la tarea de diseñar para todos. Soluciones inclusivas.
La forma de lograr que nuestro diseño y contenido expresado en él puedan ser accedido y comprendido por todos los posibles receptores, deberán ser expresados en un lenguaje común a todos los potenciales usuarios.
Este lenguaje se encuentra siguiendo los Principios y Pautas de la WCAG 2.0 (Guía para el contenido Web Accesible) escritas por el Consorcio Europeo W3C . Estos Principios y Pautas nos permitirán obtener una información digital:
- Perceptible
- Comprensible
- Robusta
- Operable
Y por supuesto obtendremos también el objetivo fundamental para el cual trabajamos: usuarios satisfechos
Según Enrique Rovira-Beleta C., Arquitecto:
"La accesibilidad es una necesidad para las personas con discapacidad y una ventaja para todos los ciudadanos".
Este sitio está diseñado teniendo en cuenta las Pautas y Principios de Accesibilidad indicados por el Consorcio Europeo del W3C. Estos Principios de Diseño Universal en que se basa esta Web, permiten que todos los usuarios, o la mayor cantidad de personas posible puedan acceder a la lectura y comprensión de los contenidos expresados en ella.
Por tanto se ha verificado que tanto su código HTML como su hoja de estilos sean válidos.
Estas afirmaciones están respaldadas por las verificaciones hechas en los siguientes enlaces:
- HTML Válido: W3C
- CSS válido:¡CSS Válido!
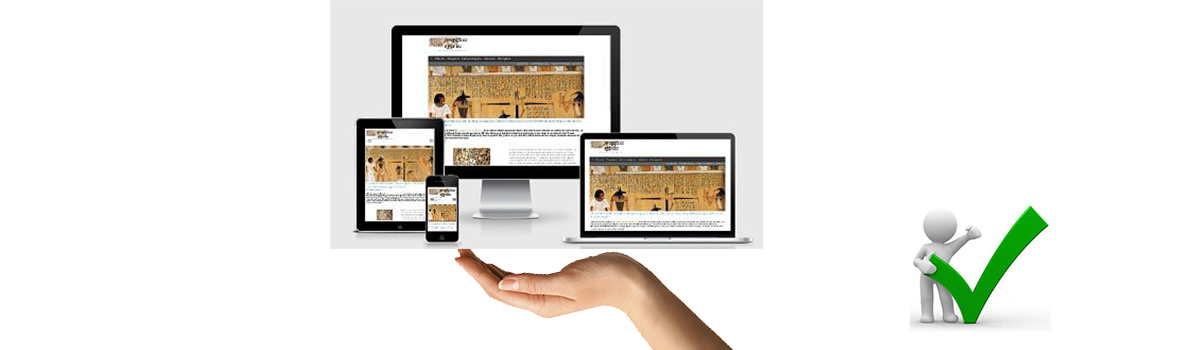
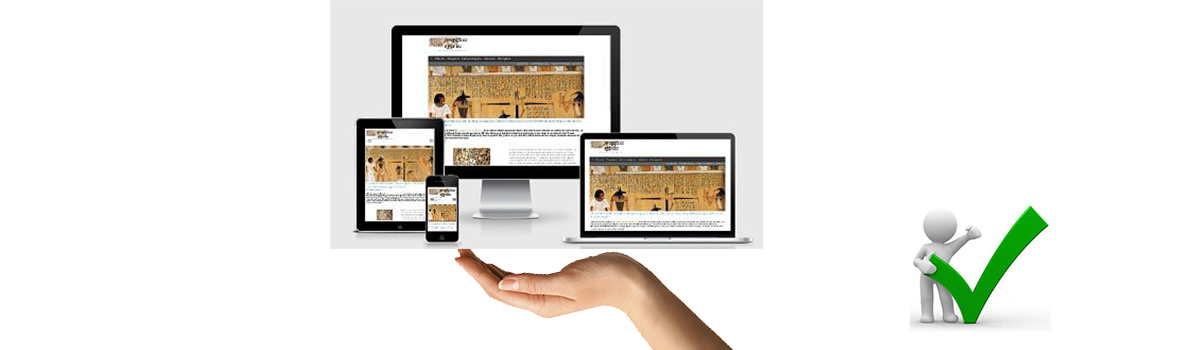
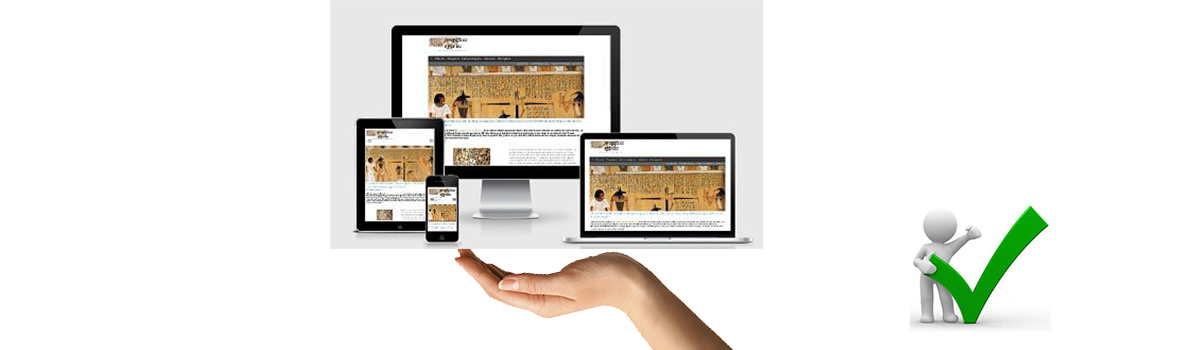
Diseño adaptativo
Se ofrece en esta web un diseño adaptativo (responsive en inglés) que resuelve automáticamente y en forma transparente la problemática de las distintas resoluciones y los distintos anchos de monitor organizando la información de manera de garantizar que todo contenido pueda ser leído por el usuario sin importar su entorno de trabajo habitual o circunstancial, por lo tanto , podrá acceder tanto desde una computadora de escritorio como de un ipad o desde un moderno smartphone. De esta forma estamos optimizando el espacio disponible y ofreciendo una mejor experiencia de usuario.
La siguiente es una presentación. Para ver todas fotos debes poner el mouse sobre las imagenes.








Accesibilidad Web

No sos vos el que se tiene que adaptar al sitio. Es el sitio que se tiene que adaptar a vos.
Otros títulos que te pueden interesar
© 2015 DesarrollosDG - Todos los derechos reservados
Amigos que nos visitan:

