

Junio, 2015

La validación es el proceso que asegura que un documento escrito en un determinado lenguaje (por ejemplo XHTML) cumple con las normas y restricciones de ese lenguaje. Las normas y restricciones de los documentos escritos en XHTML (y en sus lenguajes derivados, como XHTML) se definen en el DTD o Document Type Definition ("Definición del Tipo de Documento").
HTML no es un lenguaje de programación, sino de representación y comunicación de información. Por ello, no se compila, sino que es interpretado por unos programas especiales a los que llamamos navegadores. La cuestión es que este hecho de ser interpretado, y no compilado, le otorga una de sus principales ventajas y desventajas:
Ventajas:
no es necesario que una página esté escrita perfectamente para poder ser interpretada. Un error no va a provocar que no cargue la página, sino que en el peor de los casos hará que una zona se vea mal, o incluso puede que pase desapercibido porque nuestro navegador lo ignore.
Desventajas:
esta libertad de los navegadores para ignorar o interpretar a su antojo ciertos campos, ha propiciado que cada uno haya querido cambiar el lenguaje a su gusto, y que a menudo una página varíe dependiendo del navegador utilizado para mostrarla.

Ejemplo:
Taringa optimizado para Internet Explorer 7


Ejemplos
Jeroglificos Egipcios Versión 1
Jeroglificos Egipcios Versión 2
Validador de diseño adaptable: http://ami.responsivedesign.is/#
10 ejemplos de aplicación de las pautas WAI


El propósito de la norma DTD, o definición del tipo de documento, es definir los elementos constituyentes de un documento HTML. Define la estructura del documento con una lista de elementos establecidos. Las ventajas de la DTD son muchas, permite que: todos los archivos HTML tengan una descripción de su propio formato; distintos grupos de personas puedan ponerse de acuerdo para utilizar una DTD común para intercambiar datos; el programa en uso utilice una norma DTD para verificar que los datos que se reciben del mundo externo sean válidos; y también se puede usar la norma DTD para verificar los datos propios.
Es esencial que la estructura de los documentos que se producen en HTML coincida exactamente con la estructura prevista en la DTD. La actividad más importante que se realiza en este contexto es el mapeo del esquema de la base local de datos a un esquema XML de la DTD.
Convención la los derechos de las personas con discapaciad, Ley Nacional 26.378.
Ley Nacional 26.653, Ley de Acceso de información de las páginas Web
Resolución 69/2011, Guía de Accesibilidad para Sitios Web del Sector Público Nacional
Decreto 355/2013, Apruébase la ley nacional 26.653

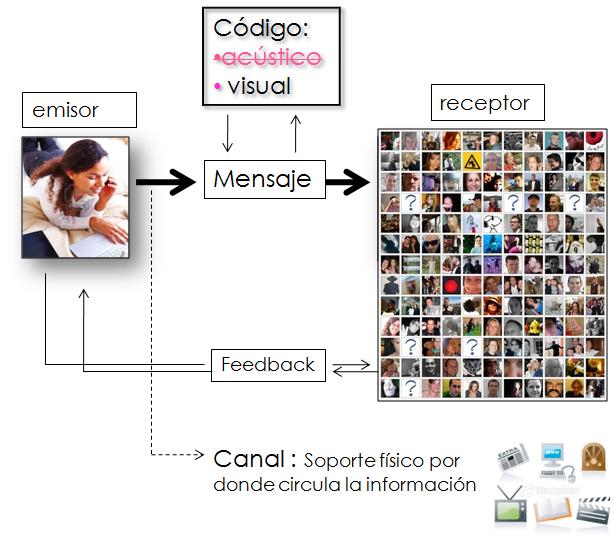
"Lograr una comprensión universal del mensaje audiovisual".

En la imagen se observa un conjunto de personas conectadas por medio de una red social, como ejemplo de la diversidad humana
"Lograr una comprensión universal del mensaje audiovisual".

Imagen de fractal que representa en forma gráfica cómo de una misma especie se puede obtener tantos elementos distintos.
