

Septiembre, 2014

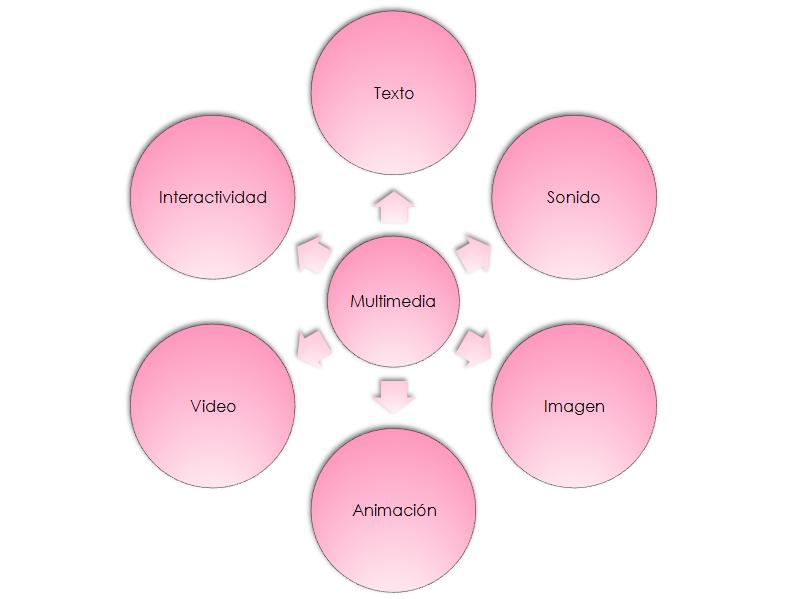
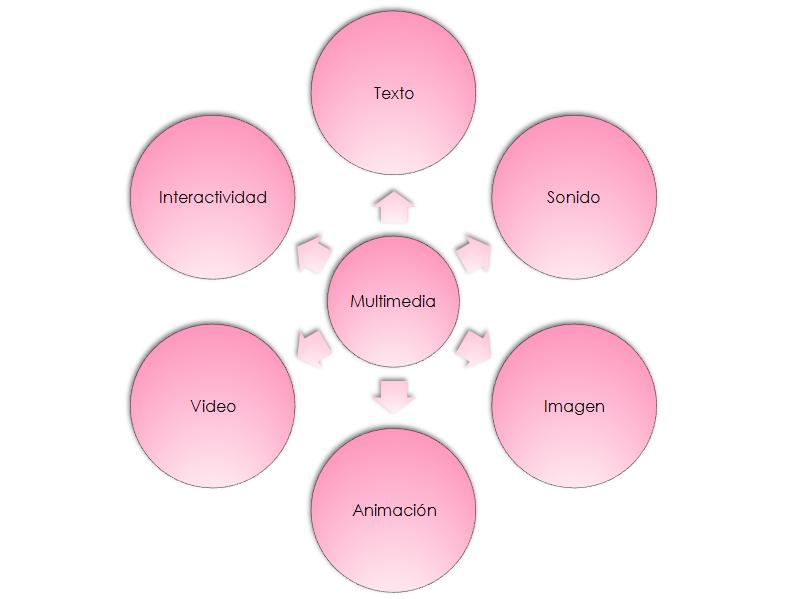
El concepto multimedia refiere a cualquier objeto o sistema que utiliza múltiples medios de expresión(físicos o digitales) para presentar o para comunicar determinada información.

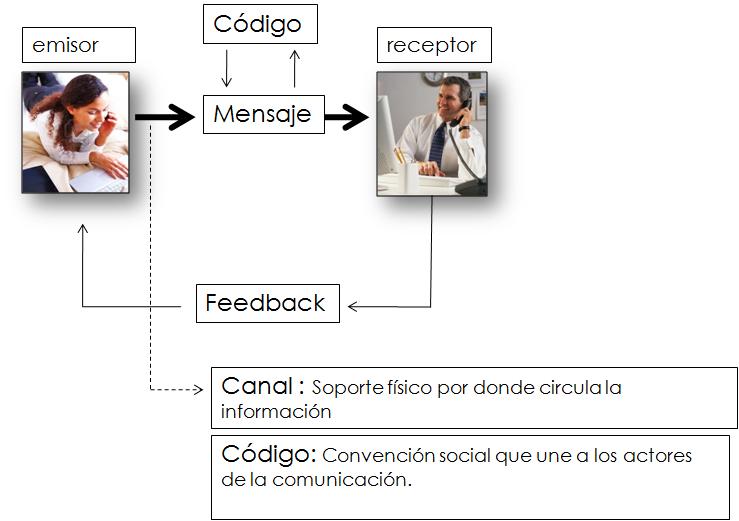
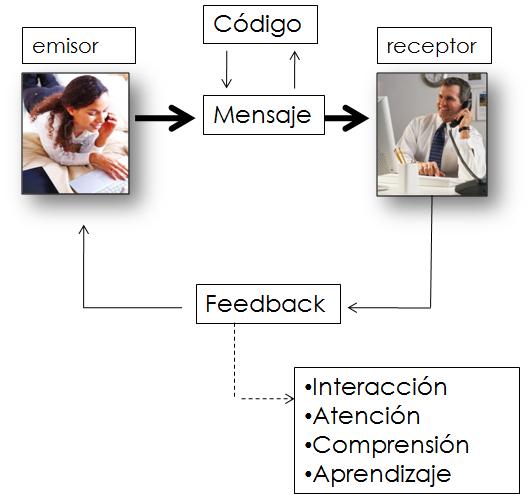
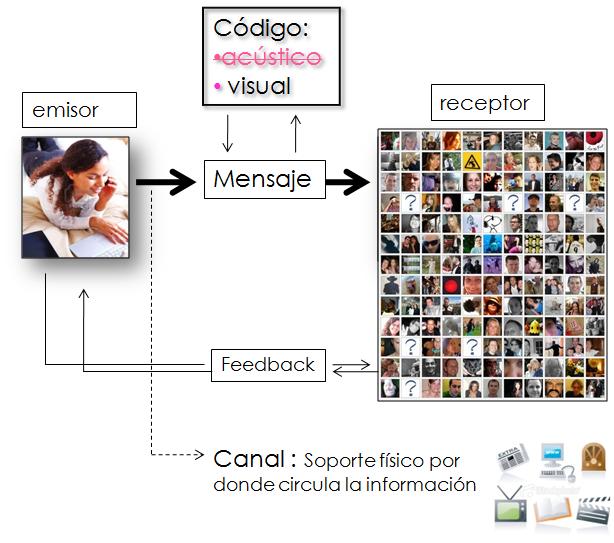
Comunicación es un proceso de transmisión de ideas donde dos o más sujetos intervienen en una interacción . Es la utilización de un código específico para la transmisión de un mensaje o una determinada experiencia en unidades semánticas con el objeto de permitir a los hombres relaciones entre sí.


Conocimiento
Las bondades del feedback nos permiten transformar a la información en conocimiento.
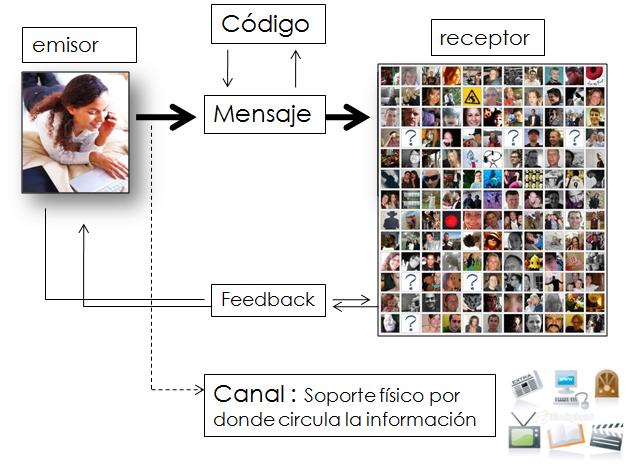
Medios de comunicación masivos o de masas (mass media) son los medios de comunicación recibidos simultáneamente por una gran audiencia, equivalente al concepto sociológico de masas o al concepto comunicativo de público.
La comunicación de masas es el nombre que recibe la interacción entre un emisor único (o comunicador) y un receptor masivo (o audiencia), un grupo numeroso de personas que cumpla simultáneamente con tres condiciones:




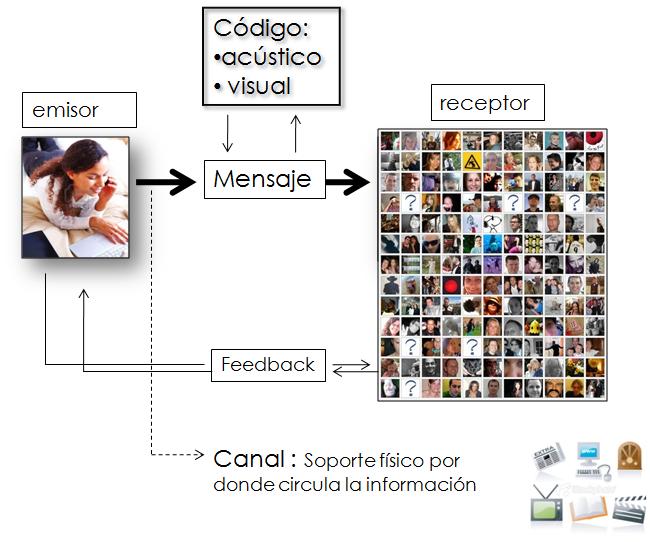
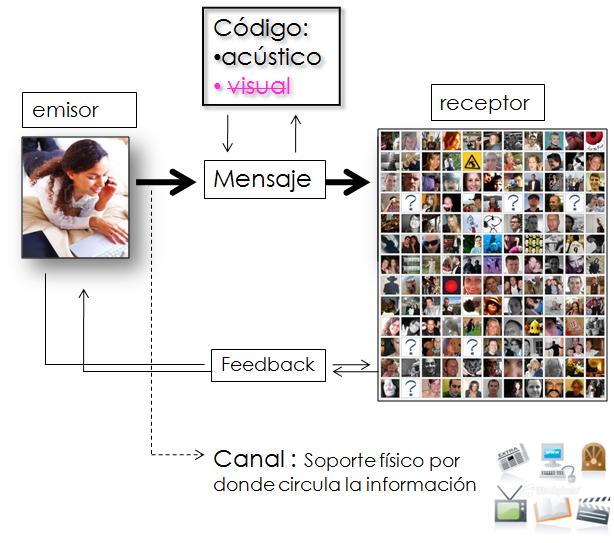
"Lograr una comprensión universal del mensaje audiovisual".

En la imagen se observa un conjunto de personas conectadas por medio de una red social, como ejemplo de la diversidad humana
"Lograr una comprensión universal del mensaje audiovisual".

Imagen de fractal que representa en forma gráfica cómo de una misma especie se puede obtener tantos elementos distintos.



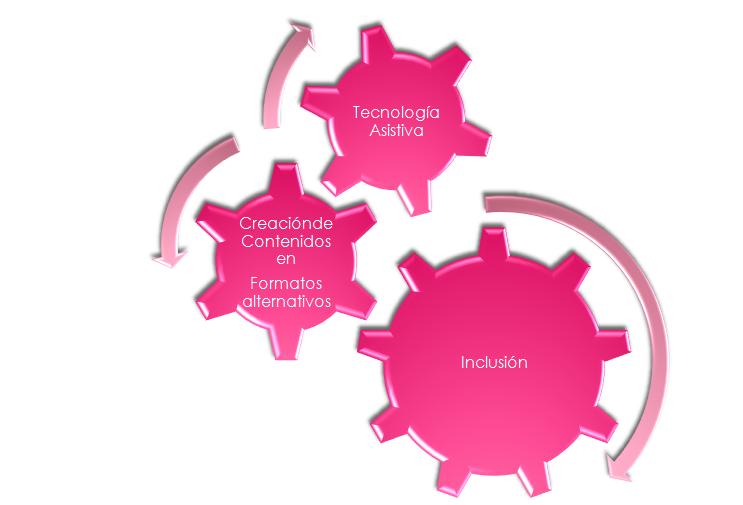
Esquema de que la creación de contenidos accesibles y en formatos alternativos más la Tecnología de apoyo pone en funcionamiento a la inclusión representada por un engranaje
Contenidos accesibles en formatos alternativos + Tecnologías de apoyo = Inclusión



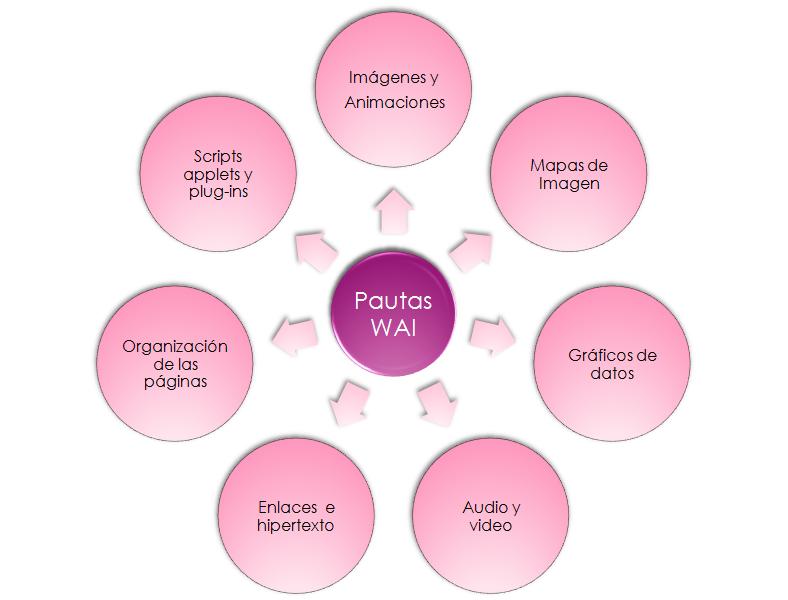
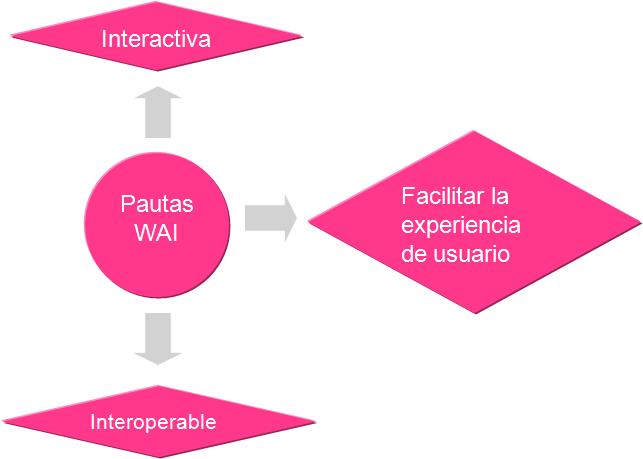
Las Pautas WAI nos recomiendan que se pueda acceder a la información a comunicar, en forma interoperable, facilitando la interacción, y mejorando la experiencia de usuario.

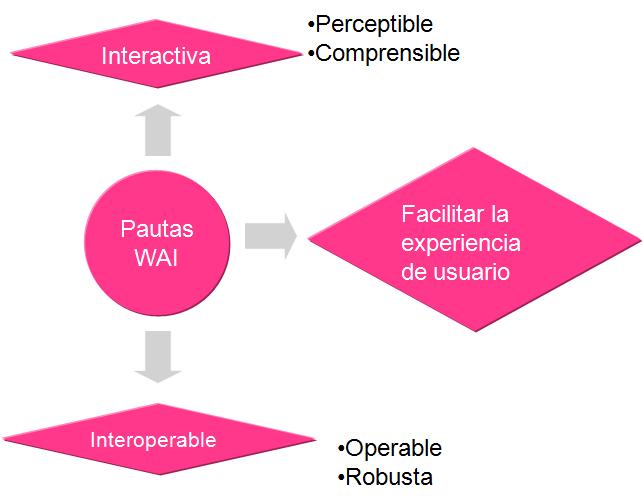
Impacto de los Principios Básicos de las Pautas WAI en la experiencia de usuario.
Experiencia de usuario, Interactiva:
Experiencia de usuario, Interoperable:

Contenido sincronizado se debe reflejar en:
Debemos ofrecer alternativas atendiendo a preferencias del usuario, como también, la interacción del usuario al acceder al contenido debe ser usable, esto lo encontramos en los siguientes Puntos de verificación :
14.1 : lenguaje apropiado y claro. Y
11.3 : proporcionar información de modo que los usuarios puedan recibir los contenidos según sus preferencias.
Ejemplo de contrucción de un documento de texto.
Un video para alcanzar un nivel de conformidad AA, debe cumplir con todas las recomendaciones de nivel A más todas las recomendaciones de nivel AA, por lo tanto:
Contenido en directo: Es la información que se trasmite en tiempo real.
Contenido pregrabado: Toda la información que no se trasmite en directo.
La opción a la transcripción también debe ser accesible, sea esta en html, como en formato .doc o .pdf
Ejemplo 1:
Información ofrecida en video y transcripta en html: http://www3.uah.es/caracciolos/index.php/caracciolos/article/view/20

Ejemplo 2:
¿Cómo hacer un Documento digital accesible?
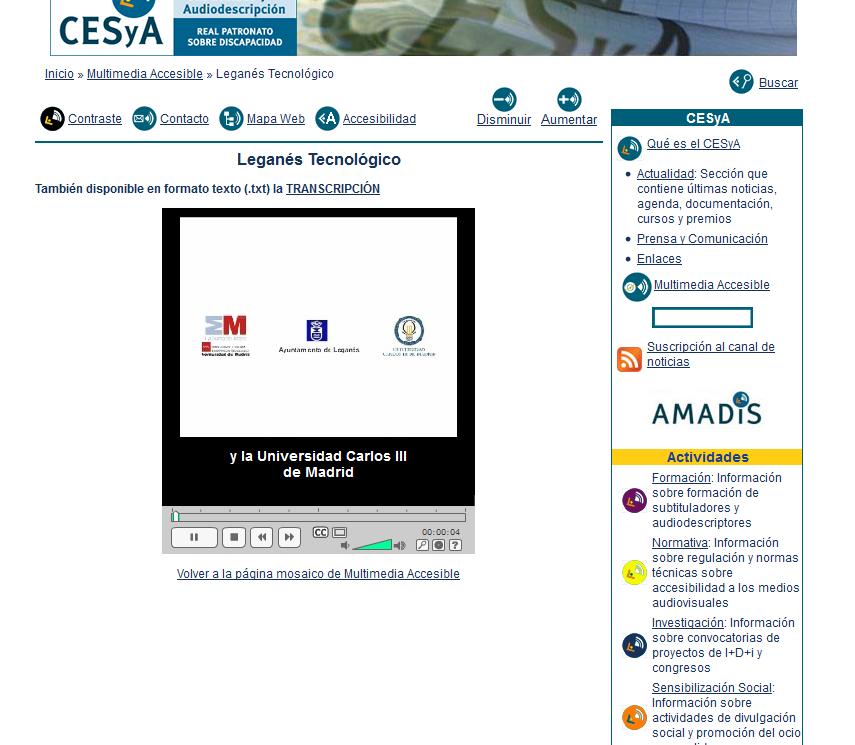
Independientemente de que un vídeo pregrabado posea equivalencia textual, es necesario proporcionar un equivalente sincronizado (subtítulos) a la banda sonora.

Este ejemplo lo puede ver en la página del CeSya
Distintas formas de ofrecer un subtitulos.
Requiere de una aplicación de edición de video para incrustar los subtítulos en la banda visual. Ejemplo de subtitulos abiertos
son los subtítulos externos asociados al video, que permite el control por parte del usuario de aparecer y desaparecer. Ejemplo subtitulos cerrados
Ampliar información en la pagina de WebAim
Más información en el sitio de Joeclark
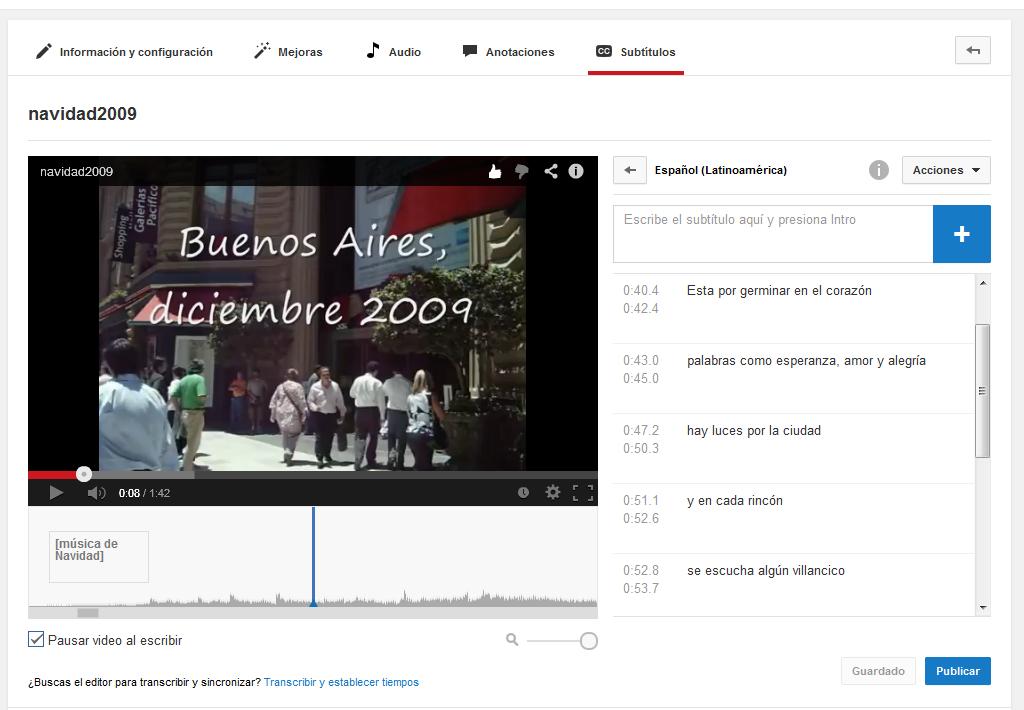
Entorno de la aplicación de youtube que nos permite subtitular en linea nuestros videos pregrabados:

Ver video tutorial sobre el uso de esta aplicación
Cuando se trasmite información importante en la banda visual de un vídeo pregrabado, es necesario incluir una descripción auditiva (también llamada audio descripción) adecuada de la escena.
De forma similar a los subtítulos, las descripciones auditivas están sincronizadas con la banda visual y, en este caso, son útiles para que las personas con discapacidades visuales puedan seguir la acción y la información no auditiva de los vídeos. Es decir, de lo que se ve en las imágenes.

La descripción auditiva es una narración con información sobre los elementos visuales clave presentes en el vídeo como los escenarios, acciones, lenguaje corporal, gráficos y texto mostrado en pantalla y, en general, todo el contenido visual relevante.
A continuación se ofrece el mismo video en dos versiones una sin audiodescripción y otra con subtitulado sin audiodescripción:
La ruta natural, divaD, corto (Audiodescripto)
La ruta natural, divaD, corto con subtitulado
Proporcionar una segunda pista de audio con audio descripciones
Ofrecer una versión del vídeo con audio descripciones.
Banda de audio completa incluyendo la Audiodescripción y Transcripción extendida que proporcione una alternativa textual al multimedio sincronizado que incluya toda interacción y que permita acceder a toda la información del medio.
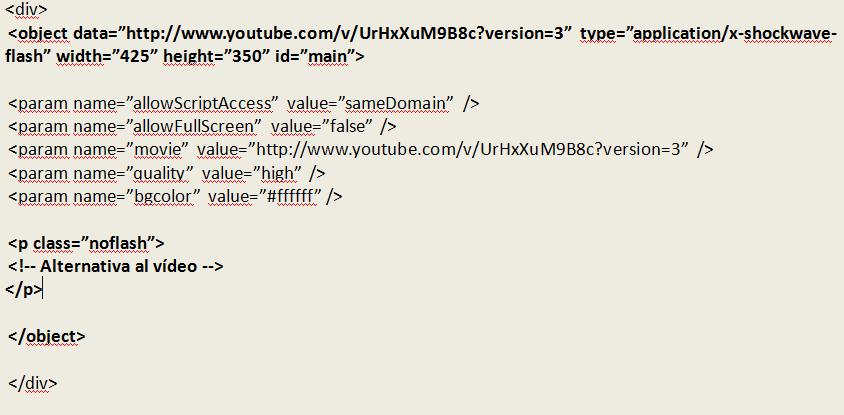
Ejemplo de código de cómo se inserta el video con el reproductor Youtube
Descarga del código para incrustar un video youtube en formato texto

para garantizar que el código empleado es válido se deben cumplir los dos siguientes condicionantes:
Emplear el elemento OBJECT para incrustar el vídeo, en detrimento del elemento EMBED.
Cerrar adecuadamente los elementos vacíos en XHML, incluyendo para ello un espacio y el carácter “/” al final de su declaración.
Para que el audio incrustado tenga un nivel AA de conformidad, debe cumplir con todos los requisitos de conformidad de nivel A y todos los requisistos de conformidad AA que a continuación se detallan.
Transcripción descriptiva para audio en directo
Los contenidos de sólo audio en directo deben disponer de una versión en texto. Para ello, se puede utilizar un servicio de subtítulos en tiempo real, que consiste en que un operador humano entrenado especialmente escucha lo que se va diciendo y a través de un teclado especial introduce el texto con un mínimo retraso y de forma bastante fidedigna. El área que contiene el texto de los subtítulos debe estar disponible en la misma página en la que se encuentra el contenido de audio en directo.
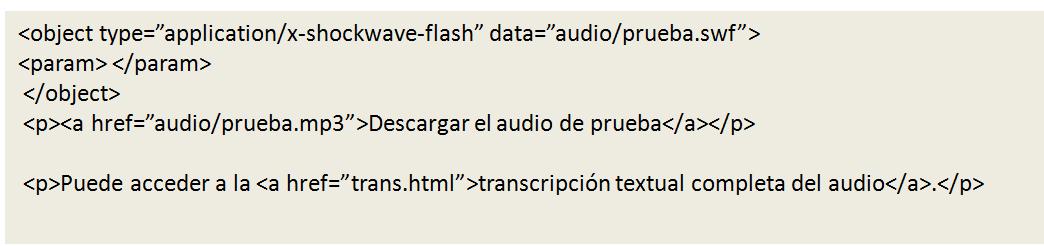
Ejemplo 1: se muestra de un audio incrustado con descarga directa, acompañado por su descripción.
Ejemplo 2: En este enlace encontrarás varios ejemplos de audio con el reproductor CCplayer.
Transcripción descriptiva
Los contenidos que sólo contienen audio pregrabado deben poseer una alternativa equivalente accesible. En este sentido, se ha de crear una transcripción textual en la que se recoja la misma historia y se presente la misma información que en el contenido de sólo audio pregrabado.
Dicha transcripción servirá como descripción larga del contenido e incluirá todos los diálogos importantes, descripciones de los sonidos de fondo, etc. que forman parte de la historia. Además, la información que se transmite en la transcripción se debe encontrar en el mismo orden que en el flujo de reproducción del audio.
Descarga en formato texto del código de ejemplo

Así, en primer lugar se ha de ofrecer la transcripción textual, ya que al tratarse de una alternativa basada en texto puede ser representada a través de cualquier modalidad sensorial (por ejemplo, visión, oído o tacto) e interpretada de diversas formas por los productos de apoyo (leída en voz alta, presentada visualmente o convertida a braille), lo que ayuda a satisfacer las necesidades de distintos grupos de usuarios.
Una vez que se ha proporcionado la transcripción textual, y con el fin de mejorar la accesibilidad del elemento de audio, es igualmente recomendable abordar progresivamente los aspectos relativos a la interacción (control de reproducción, uso independiente de dispositivo de entrada y tabulación adecuada).
En la visualización del contenido debemos ofrecer alternativas atendiendo a preferencias del usuario y la interacción del usuario al acceder al contenido debe ser usable
El acceso al vídeo debe ser, además de posible, intuitivo en la interacción, para lo cual habrá que realizar un diseño centrado en el usuario, utilizar un lenguaje claro y sencillo y los usuarios deberán tener acceso a la reproducción del vídeo de acuerdo a sus características y preferencias.
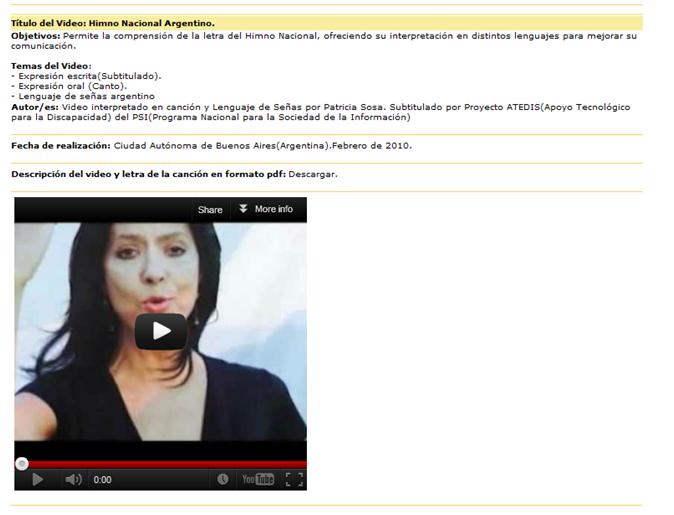
Ejemplo de video youtube incrustado en el sitio de ATeDis.

Archivos que componen el video Con contenido accesible
Archivos alternativos que completan la información
Multimedia accesible +
la combinación de archivos que ofrecen formatos alternativos.

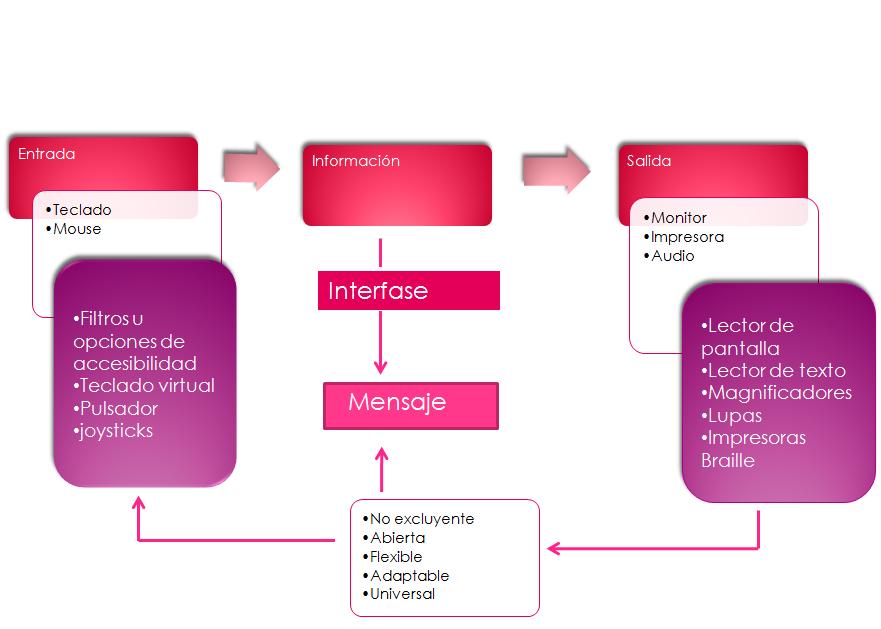
Mensaje

Recepción del mensaje

Inclusión

¿Qué es Comunicación?
Convención Internacional sobre los Derechos de las Personas con Discapacidad Ley Nacional 26.378, Artículo 2: Definiciones